TerraCraft Outdoors
Custom tear-drop solar-powered trailers.
“Designed to be able to take you away from civilization and inspire you to stay there.”
UX/UI | Website Design | Brand Extension
-
TerraCraft believes the places you visit are as important as the manner in which you visit them. They build sustainable and custom teardrop trailers that are facilitators for an amazing outdoor experience.
Credits
Website designer - yours truly, Jade Wiggins
Website developer - Alex Langford
Visit live site: www.terracraftoutdoors.com -
Showcase Terra Craft’s customizable high-quality sustainable off-grid camping teardrop trailers.
Create a product page that allows for an interactive customization experience with a quote-submission form.
Build Terra Craft’s credibility as a leader in the industry by incorporating their voices through a Blog page, as well as utilizing SEO through that content.
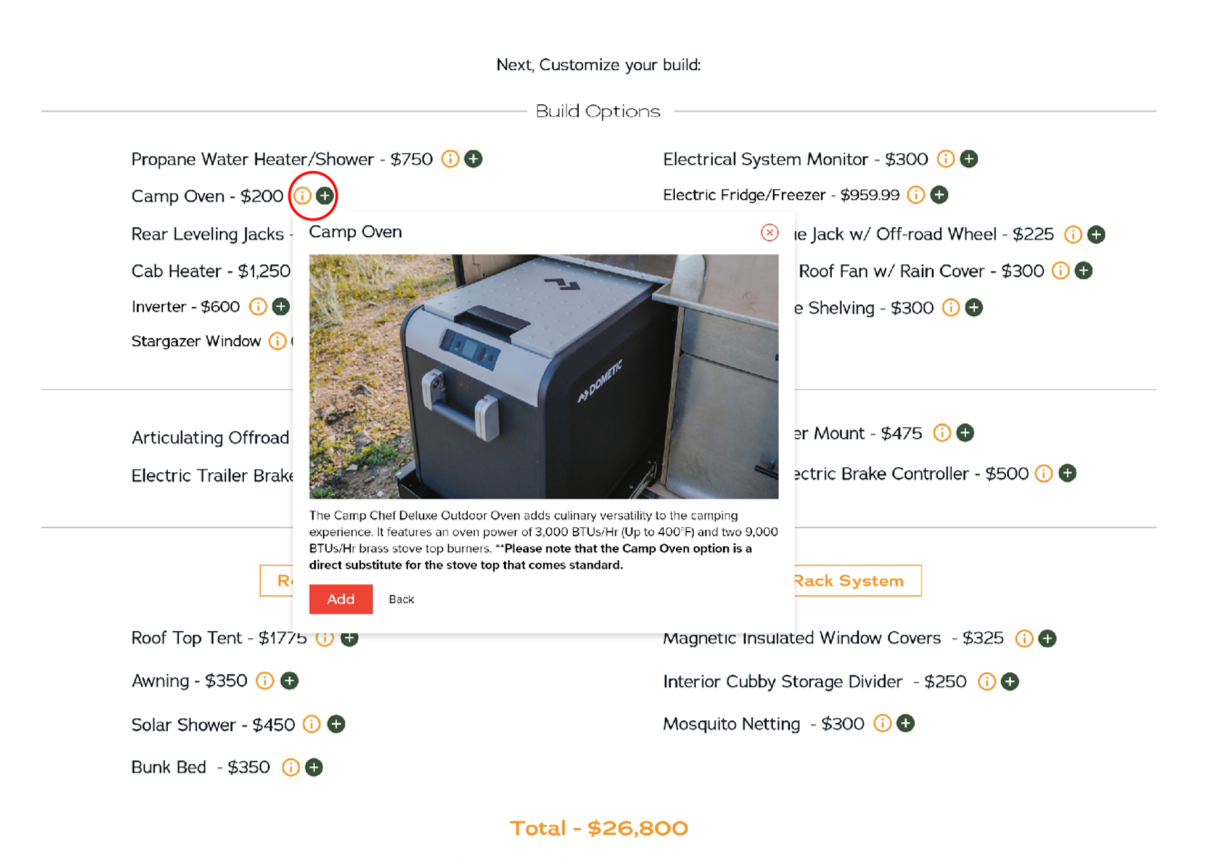
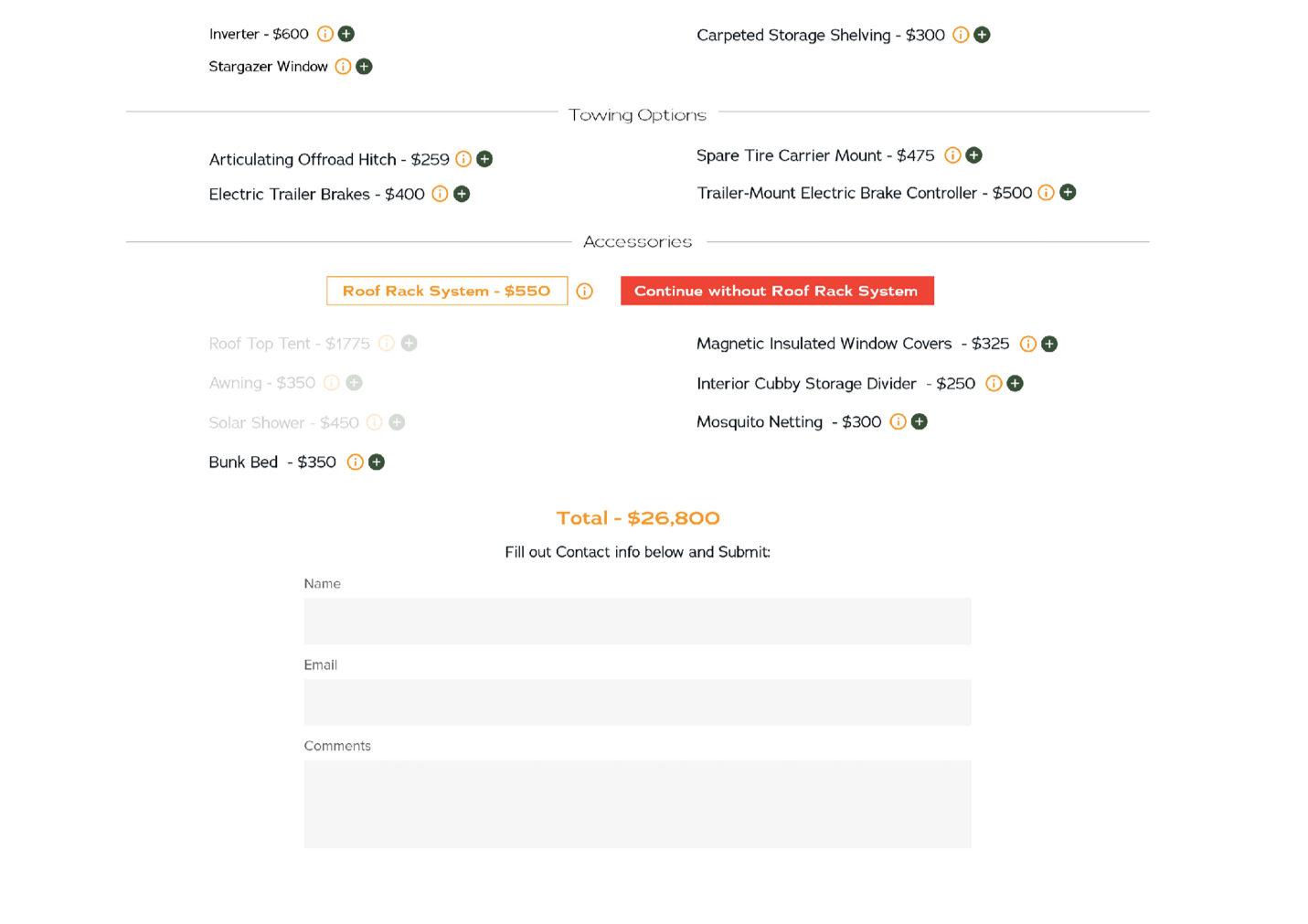
UX/UI Design - Product page
Interactive customization experience with a quote-submission form.
Select a color to start the process then define the electrical package.
Customize the rest of the teardrop trailer build.
User must select the green “+” to add it to their build.
A pop up window appears with an image and description of each item.
The quote manually calculates total for the user before their name, email, and comments are required to successfully submit the quote.